Okta SSO
Follow the sections in this guide to set up Okta SSO.
Security requirements for your production environment:
- DELETE the admin default account shipped by OM in case you had Basic Authentication enabled before configuring the authentication with Okta SSO.
- UPDATE the Private / Public keys used for the JWT Tokens. The keys we provide by default are aimed only for quickstart and testing purposes. They should NEVER be used in a production installation.
Create Server Credentials
This document will explain how to create an Okta app and configure it for OAuth. This will generate the information required for Single Sign On with Okta.
Step 1: Create an Okta Account
- Go to Create Okta Account.
- Provide the required input and click on Sign Up.
- Else you can continue with Google or GitHub.
Step 2: Create the OIDC App Integration.
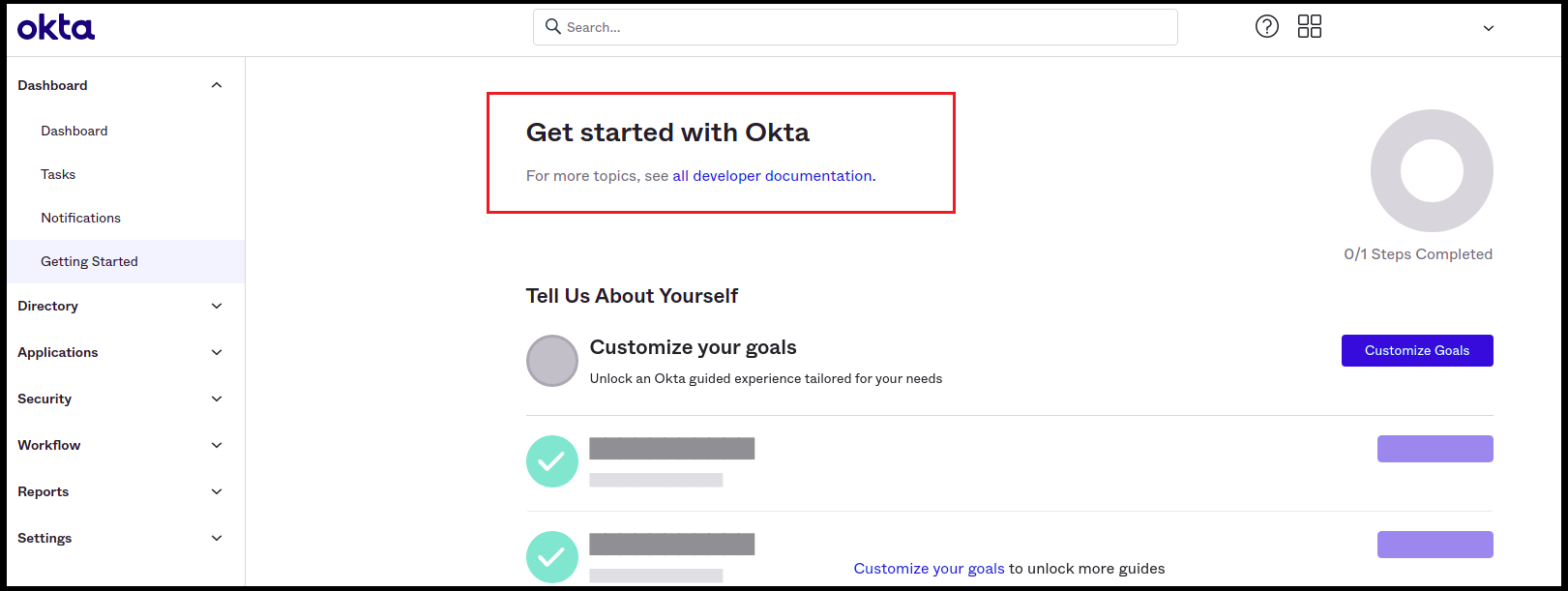
- Once done with Signup/Sign in, you will be redirected to the Getting Started page in Okta.

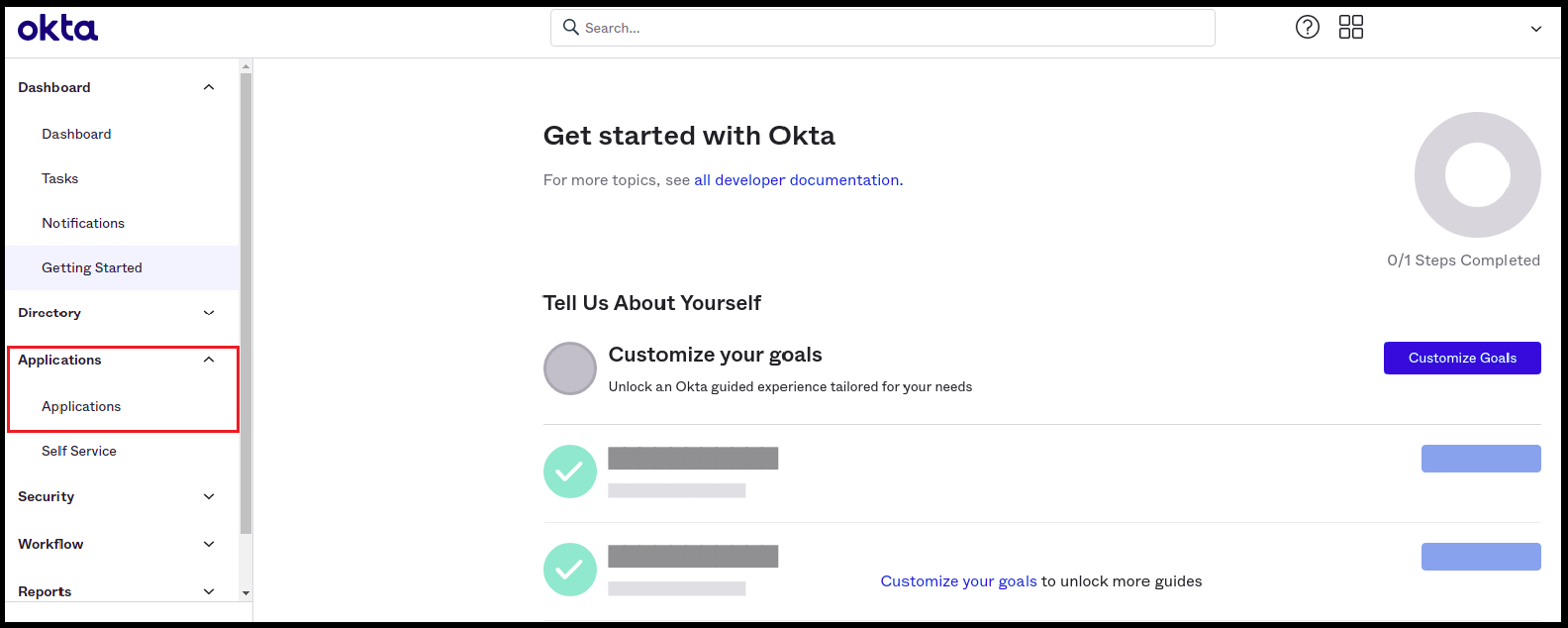
- Click on Applications -> Applications in the left navigation panel.

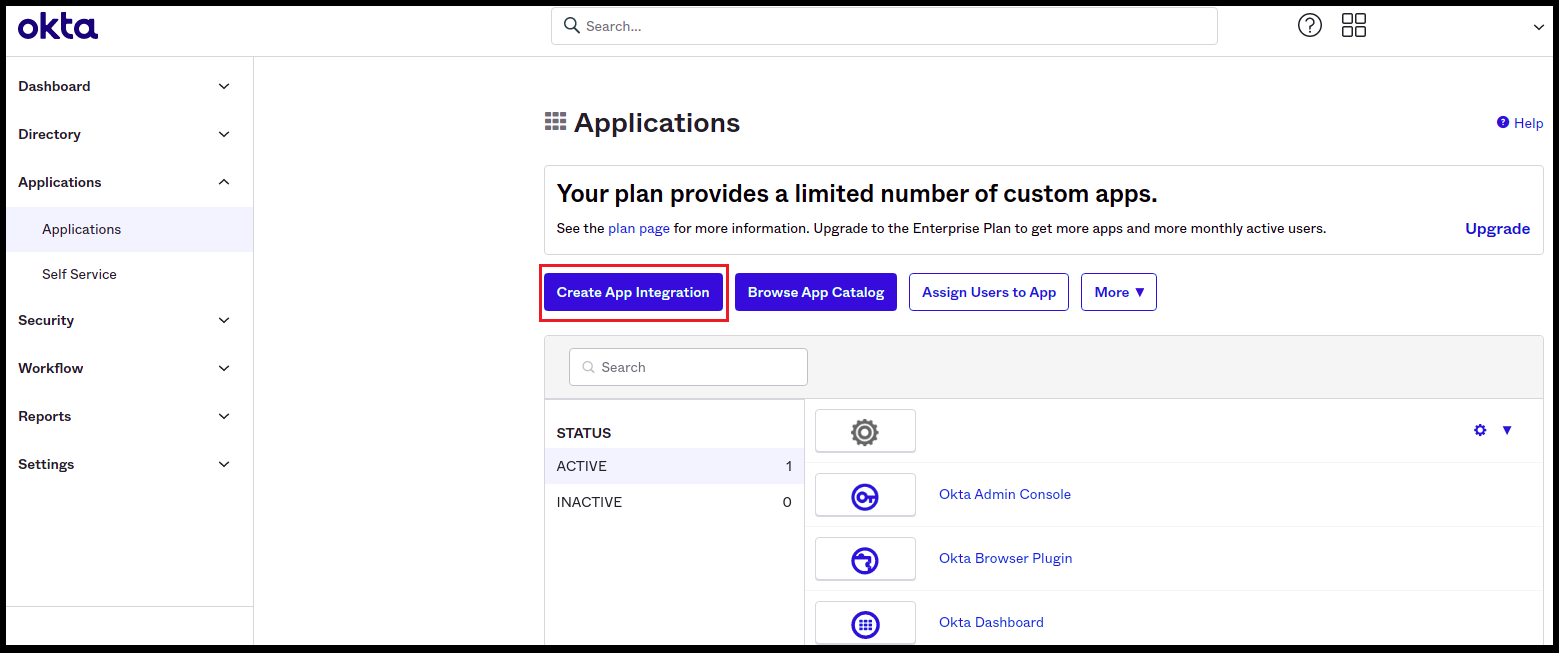
- Click on the Create App Integration button.

Choose Your Authentication Flow
After creating the account, choose the authentication flow you want to use:
- Implicit Flow (Public)
- Auth Code Flow (Confidential)
SPA (Single Page Application):
This type is designed for implicit flows. In this case, providing both the client ID and client secret will result in a failure because the implicit flow only requires the client ID for authentication.Web:
This type is intended for confidential clients. If you select this option, you must provide both the client ID and client secret. Simply passing the client ID will cause the authorization process to fail, as the Authorization Code flow requires both credentials for successful authentication. The OIDC Authorization Code Flow is used in this case, where the client secret is required to securely exchange the authorization code for tokens.
Recommendation:
- Use the Web type for confidential clients that require both a client ID and secret.
- Use the SPA type for applications using implicit flows where only a client ID is needed.
Configure Ingestion
Once your server security is set, it's time to review the ingestion configuration. Our bots support JWT tokens to authenticate to the server when sending requests.
Find more information on Enabling JWT Tokens and JWT Troubleshooting to ensure seamless authentication.